Manuals
Afbeelding Invoegen
De standaard methode om media in te voegen vind je hier.
Er zijn veel verschillende manieren om een afbeelding in te voegen.
-
Om een afbeelding toe te voegen met shortcode gebruik je
[img]…[/img]Als je het volgende invult:
[well size=”sm”][img responsive=”true” type=”circle”]<img src=”https://doc.sites.uu.nl/wp-content/uploads/sites/8/2019/05/gebouw_universiteitsbibliotheekuithof_600x400.jpg”/>[/img]
[/well]
krijg je als resultaat:[well size=”sm”][img responsive=”true” type=”circle”]
 [/img]
[/img]
[/well]
Je kunt de volgende parameters aan [img] meegeven:
[row][column sm=”3″ md=”4″][img type=”…”][/column][column sm=”3″ md=”4″]rounded, circle, thumbnail[/column][column sm=”3″ md=”4″]Plaats afbeelding in vorm[/column][/row]
[row][column sm=”3″ md=”4″][img responsive=”…”][/column][column sm=”3″ md=”4″]true, false[/column][column sm=”3″ md=”4″]De afbeelding is responsive[/column][/row]
[row][column sm=”3″ md=”4″][img data=”…”][/column][column sm=”3″ md=”4″]Bijv: toggle, dropdown[/column][column sm=”3″ md=”4″]Geef de afbeelding data mee om om andere soorten code te laten werken[/column][/row]
-
Om een afbeelding toe te voegen uit de media bibliotheek klik je op media toevoegen.

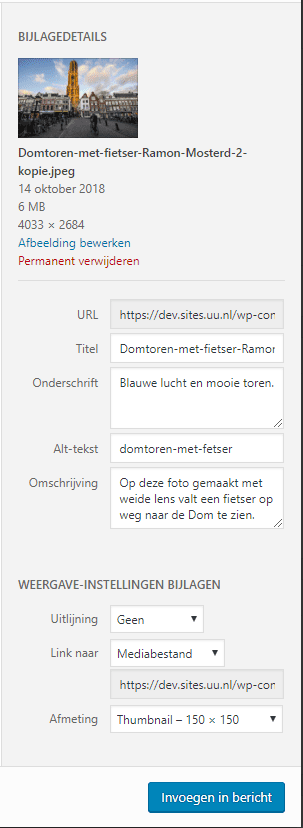
Selecteer een afbeelding uit je bibliotheek vul aan je rechterhand de relevante informatie in.Bijlagedetails
- De URL staat al standaard ingevuld, en is ook waar op jouw site de afbeelding opgeslagen staat.
- De Titel is de naam van de afbeelding.
- Het Onderschrift vesrchijnt onder de afbeelding in een tekstbox.
- De Alt-tekst is alleen zichtbaar als de afbeelding faalt te laden. Gebruik dit dan ook om de afbeelding kort te beschrijven.
- De Omschrijving is een omschrijving van de afbeelding. Vul dit in om makkelijker afbeeldingen uit elkaar te houden in de mediabibliotheek.
Weergave-instellingen Bijlagen
- De Uitlijning bepaald hoe de afbeelding omgaat met omringende tekst. Een linker uitleining zet de afbeelding links van de tekst, rechts zet de afbeelding rechts en ‘geen’ zorgt er voor dat de afbeelding geen rekening houd met tekst.
- De Link naar optie geeft je de mogelijkheid om de afbeelding naar iets anders te laten linken dan de afbeelding. Hiermee kun je bijvoorbeeld een afbeelding laten linken naar de UU homepage.
- De Afmeting optie bepaald de afmeting van de afbeelding.